背景

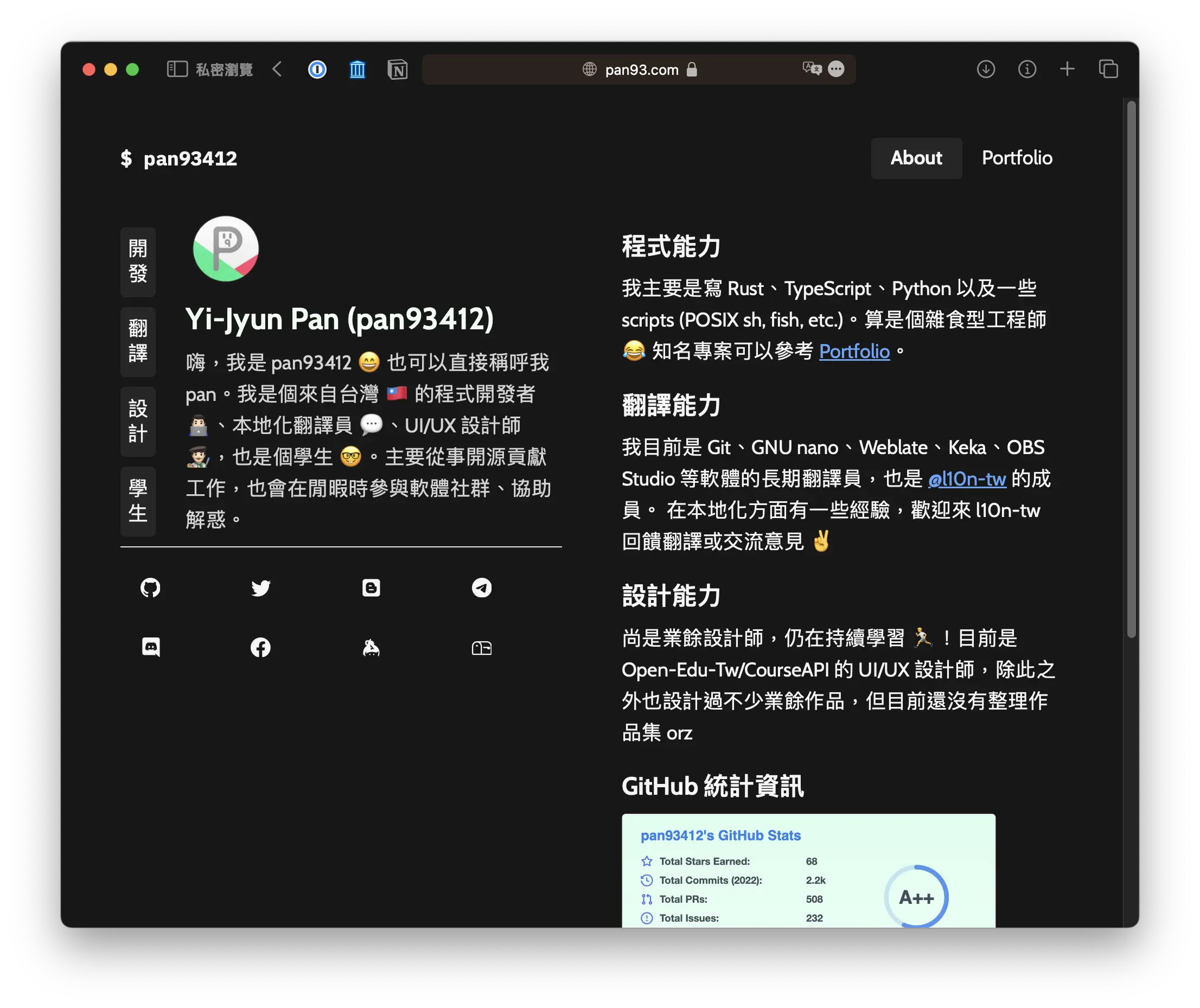
最近在做一個有簡歷功能的個人網站。
大學的網頁課程要上傳一個 styled 的 profile。起初兩週我想了許多種方案,比如「直接把之前超前進度的作業1 改成亮色系,然後繳出去」、「用 ChatGPT 幫我寫一份 styled 的網頁。」但我覺得都太敷衍,再加上當時有一些事情要處理,所以我就先放著——直到繳交前 3 天。
繳交前夕,我突然有個打算:「要不要試著超前上課進度2?」如果作業還繼續用 Vanilla JS 也實在太沒有新意,而且我這時突然想到一個很有意思的主意:做出一個可以分享給別人(也方便自我介紹)的簡歷。
我面試的時候常常被問到「你的作品集在哪裡」、「你的簡歷在哪」。我是有個人形象頁面,但幾乎沒有說明自己的經歷:這也就導致沒有人——包括我自己——知曉我究竟參與了哪些專案、製作了哪些 projects,以及設計了什麼東西。如果能藉由這次作業的機會打造出一個可以分享給別人(也方便自我介紹)的簡歷,那肯定會讓這個作業更有價值。
「做一個好看的簡歷網站」和「用現代前端工程標準製作專案」,便成為這個專案的兩大目的。
「滾動式開發」:逐步趨近完美

專案本身沒有用到傳統意義上的敏捷開發,但我在這個專案實踐了一些敏捷開發的「滾動式」精神。
「滾動式」的概念其實就是「慢慢達成趨近完美」:應該要先專注在核心的部分(比如這次的專案就是以個人介紹為核心),然後再慢慢地把其他的東西(比如作品集、開源貢獻)加進去。重構也是:一開始不用追求到完全的 best practice——細節可以留待日後再來改善,但如果為了細節而導致核心部分的缺失,便是本末倒置。
時間安排的重要性
雖然這麼說,但我仍然想追求完美主義:我很討厭承認一個長得超醜、超難維護的 snippet 是我寫的,我希望可以帶給閱聽者極其完美的體驗。正是因為如此,這次的作業依然是花了相當多的時間重構。可是比起細節,內容的完善明顯比較重要——更何況我因為這個 project 荒廢了太多其他的事情,排除掉學習到的經驗,投入的時間成本其實早就超出了這個專案可以帶來的價值。
**「時間安排」,在無論是在專案管理、還是日常生活的方方面面都十分重要。**安排任務的優先級、並且專注在完成最核心的事情,為專案的管理之道。我覺得我時間管理一直都做得不太好——想法太多,時間卻是有限的——是時候逼迫自己從無限的想法中切分,而不是讓一個想法佔據掉太多的時間。
勇於發問,明白自己的不足

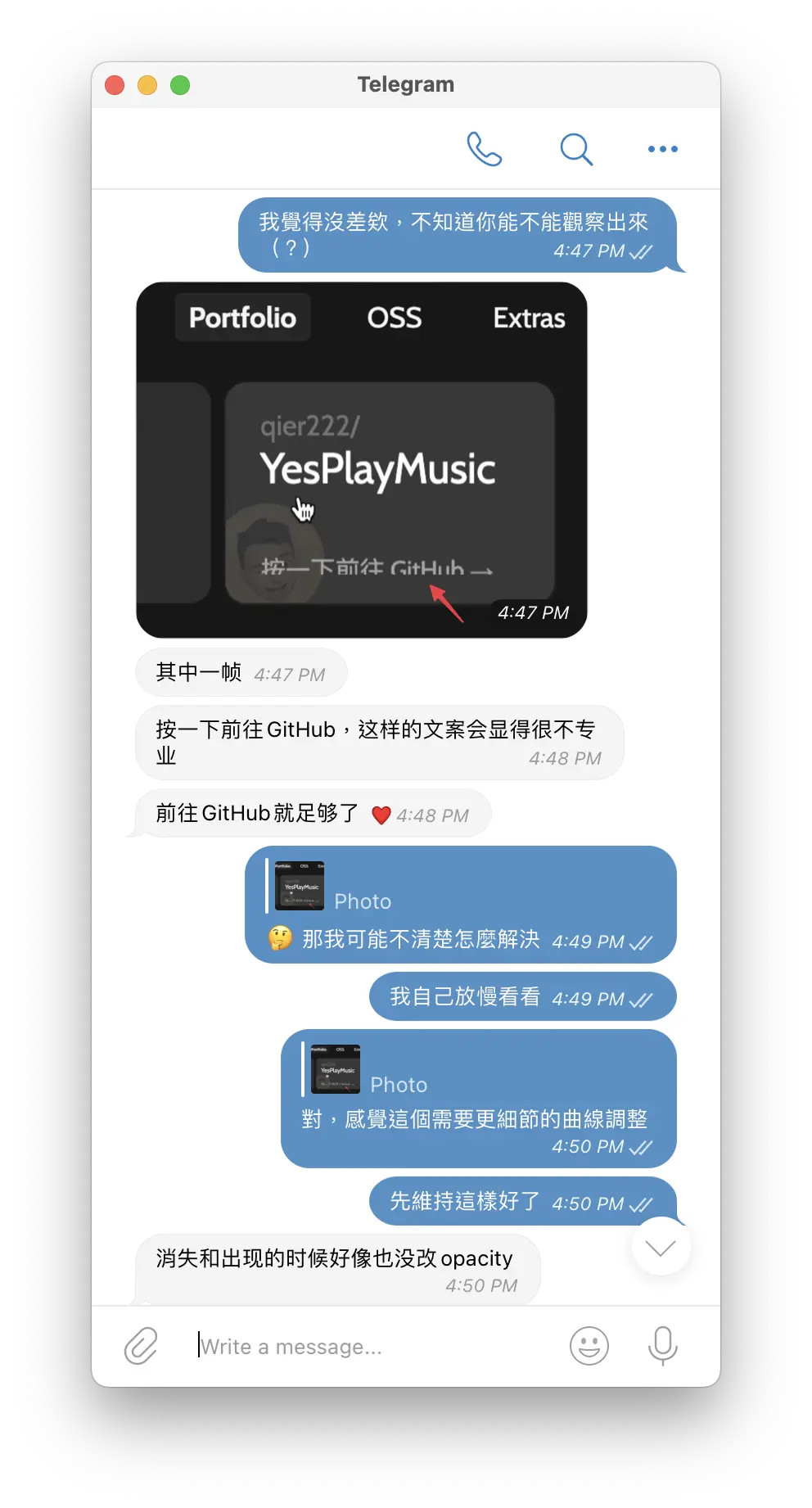
寫網站的時候我就有和好幾位朋友共同研討「如何做出舒適的設計」,並且共同討論如何做出優秀的動效設計。這次我就和一位有著不小聲望的專業前端工程師和設計師,共同討論網頁每一處細節的設計。
另外,網站在開發後期也有遇到以及在遇到效能問題時與幾位更專業的前端工程師共同查出問題。在網頁撰寫末尾,我就有遇到一個很嚴重的效能問題:滑到卡片的時候會嚴重掉幀,但 Profile 裡面並沒有指出具體是哪個函數導致問題。後來和朋友討論之後,鎖定是 shadow 動效導致的問題,而在解決之後,效能問題也就臨刃而解。

不要過度工程化 (over-engineering)
之前看過一篇文章,說:「Best Practice 是總結出來的,不代表一開始就得導入這些東西。」工程更像是事情在遇到事情或需要擴充時的解決方法,而不是在沒必要的時候就無止境導入的玩意。
另外,不完美是難免的:像是我的 codebase 就重構了數次,即將發起的一次是發現自己違背了 Tailwind CSS 的 Atomic CSS 理念,打算全數改回 Component 的形式。重構是個學習,不要害怕不完美——不完美才能學習,學習才能成長。
目前 App 還會繼續改進的地方
除了上面提到的 bad smell 之外,我還打算加上一些更多 GitHub 的元素(比如個人的貢獻狀況、以及貢獻圖表)。不過把 bad smell 做完之後應該就是直接 promote 然後暫時放著了——有更多更重要的專案得做啊。
另外,這次專案我也學到了很多技術層面的知識:Tailwind CSS 的 group modifier、設計理念、Next.js appdir 和 React Server Component 的各種嘗試…… 這次的專案收穫甚至比上一個作業還要多上許多!
希望之後的專案也可以繼續獲取新知,並且鞏固能力 🙂
$ scc
───────────────────────────────────────────────────────────────────────────────
Language Files Lines Blanks Comments Code Complexity
───────────────────────────────────────────────────────────────────────────────
TypeScript 57 1642 117 388 1137 41
Sass 14 128 11 12 105 0
JSON 7 177 0 0 177 0
Markdown 5 183 54 0 129 0
JavaScript 3 46 2 4 40 1
gitignore 2 41 10 11 20 0
Docker ignore 1 53 13 14 26 0
Dockerfile 1 48 15 10 23 3
License 1 661 117 0 544 0
Plain Text 1 2 0 0 2 0
YAML 1 2755 361 0 2394 0
───────────────────────────────────────────────────────────────────────────────
Total 93 5736 700 439 4597 45
───────────────────────────────────────────────────────────────────────────────
Estimated Cost to Develop (organic) $134,027
Estimated Schedule Effort (organic) 6.41 months
Estimated People Required (organic) 1.86
───────────────────────────────────────────────────────────────────────────────
Processed 186093 bytes, 0.186 megabytes (SI)
───────────────────────────────────────────────────────────────────────────────
課程有兩個作業,第一個作業是做一個純 HTML 的網頁作業;第二個作業(也就是這次這份)是把這個作業加上 CSS。 ↩︎
我們科系選定的 tech stack 包含 React;換句話說,我們之後會學到 React。 ↩︎